
SIDEMENU — by netzwerk.design
Drei Basis-Themes — für jedes Design
Jede Website hat eines von drei grundsätzlichen Layouts. Aus diesen drei Grundlayouts realisieren wir dann jedes Webdesign. Unsere drei Basis-Themes sind aus unserer langjährigen Erfahrung als Webentwickler für WordPress Websites entstanden. Alle Themes basieren auf GeneratePress One, dem nach unserer Überzeugung schnellsten und professionellsten WordPress Theme am Markt.
SIDEMENU — The revival
SIDEMENU ist unser Revival des klassischen Website-Layouts aus den 90er Jahren: links Menü, rechts Content, nur hier in einer modernen und vollständig responsiven Umsetzung. SIDEMENU passt sich automatisch jeder Bildschirmgröße an, skaliert die Inhalte und ordnet sie für eine intuitive Bedienung neu an.
Testen Sie die Flexibilität von SIDEMENU, in dem Sie die Fensterbreite Ihres Browsers ändern.
SIDEMENU als Basis für Ihre neue Website oder Ihren neuen Webshop:
Block-Vorlagen mit denen Sie grafisch perfekte Inhalte erstellen
Für jedes unserer Themes haben wir eine Fülle von vordefinierten Block-Vorlagen zur Verfügung. Auch wenn Sie Ihre Inhalte selbst erstellen, können Sie diese Vorlagen auswählen und anschließend mit Ihren Texten und Bilder füllen.
Demo Button

Magazin-Look — wir entwickeln individuelle Block-Vorlagen für Sie
Geben Sie Ihren Inhalten Raum zu wirken. Mit unseren vordefinierten Block-Vorlagen erstellen Sie ansprechende Layouts z.B. im Magazin-Look.
Und wenn Sie einen besonderen Wunsch an Layout und Design haben, erstellen wir Ihnen gern eine individuelle Block-Vorlage, die Sie unbegrenzt für Ihre Inhalte verwenden können.
Bilder für Ihre Website
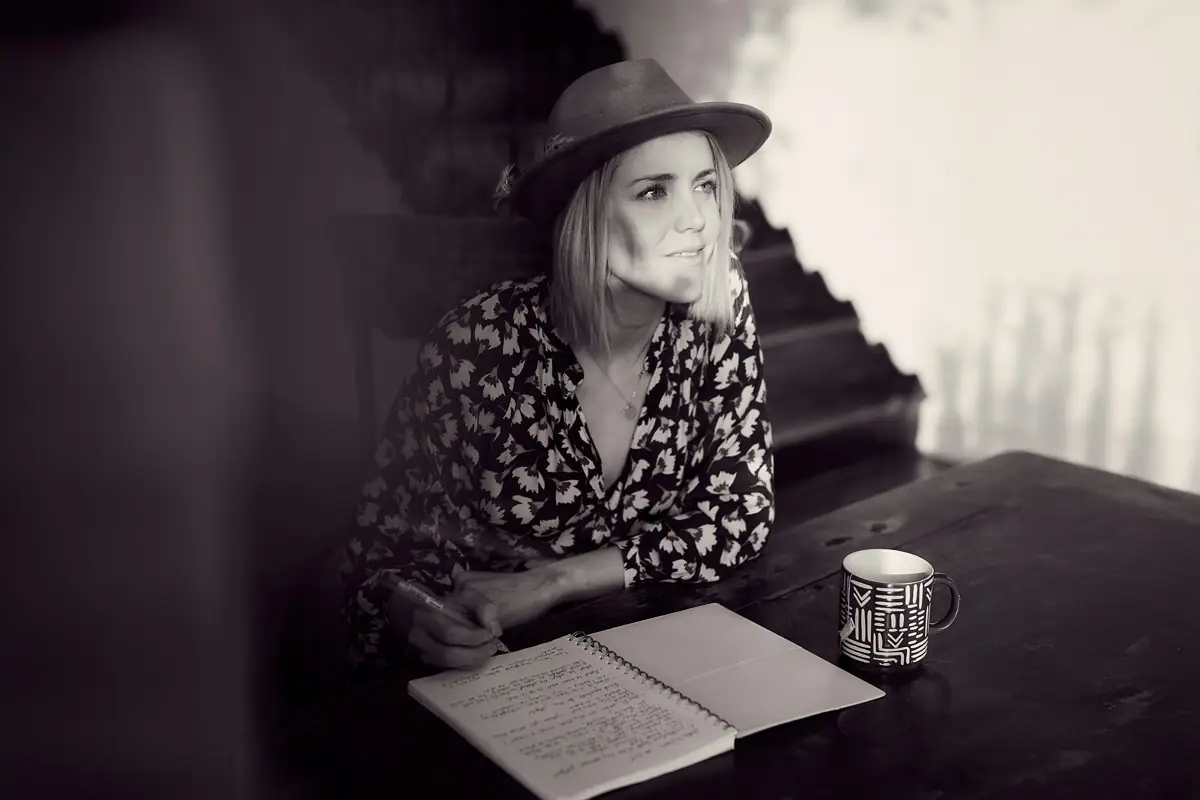
Gute Bilder rufen in Bruchteilen von Sekunden beim Betrachter Emotionen hervor. Deshalb bestimmen Sie zusammen mit dem Design die Wirkung und Überzeugungskraft Ihrer Website.
Es ist wichtig, Bilder auf Websites optimiert einzusetzen. Wie Sie Ihre Bilder vor dem Upload in Ihre WordPress Mediathek bearbeiten, damit sie nicht zu Ladezeitbremsen werden, lesen Sie in unserem Blogartikel.
Bildbearbeitung für Webseiten

Vektorgrafiken — immer knackscharf
Alle Grafiken wie Logo, Bedienelemente, Symbole und Icons integrieren wir als Vektorgrafiken. Diese bieten den großen Vorteil, dass sie immer gestochen scharf dargestellt werden, egal wie klein oder groß wir Sie auf Ihrer Website skalieren.
Wenn Sie mehr über Vektorgrafiken erfahren möchten, lesen Sie unseren Blog-Beitrag auf unserer Agenturseite netzwerk.design:
Über VektorgrafikenSlider ||| Blog-Loop
Dieser Slider ist sehr flexibel in der Anwendung. Sie können ihn z.B. auf eine bestimmte Kategorie Ihrer Blog-Beiträge verweisen lassen und er wird eine beliebige Anzahl von Beiträgen aus dieser Kategorie anzeigen. Der Slider zeigt jeweils das Beitragsbild, den Titel, Metadaten und Inhalte des Beitrags an. Sie können den Slider automatisch und manuell laufen lassen. Bei vielen Beiträgen ist die Anzeige der Beitragsanzahl nützlich.
Der Blindtext
Überall dieselbe alte Leier. Das Layout ist fertig, der Text lässt auf sich warten. Damit das Layout nun nicht nackt im Raume steht und sich klein und leer vorkommt, springe ich ein: der Blindtext. Genau zu diesem Zwecke erschaffen, immer im Schatten meines großen Bruders »Lorem Ipsum«, freue ich mich jedes Mal, wenn Sie ein paar Zeilen lesen.
Denn esse est percipi – Sein ist wahrgenommen werden. Und weil Sie nun schon die Güte haben, mich ein paar weitere Sätze lang zu begleiten, möchte ich diese Gelegenheit nutzen, Ihnen nicht nur als Lückenfüller zu dienen, sondern auf etwas hinzuweisen, das es ebenso verdient wahrgenommen zu werden: Webstandards nämlich.
- Punkt 1
- Punkt 2
- Punkt 3
Sehen Sie, Webstandards sind das Regelwerk, auf dem Webseiten aufbauen. So gibt es Regeln für HTML, CSS, JavaScript oder auch XML; Worte, die Sie vielleicht schon einmal von Ihrem Entwickler gehört haben. Diese Standards sorgen dafür, dass alle Beteiligten aus einer Webseite den größten Nutzen ziehen. Im Gegensatz zu früheren Webseiten müssen wir zum Beispiel nicht mehr zwei verschiedene Webseiten für den Internet Explorer und einen anderen Browser programmieren.
Es reicht eine Seite, die – richtig angelegt – sowohl auf verschiedenen Browsern im Netz funktioniert, aber ebenso gut für den Ausdruck oder die Darstellung auf einem Handy geeignet ist. Wohlgemerkt: Eine Seite für alle Formate. Was für eine Erleichterung. Standards sparen Zeit bei den Entwicklungskosten und sorgen dafür, dass sich Webseiten später leichter pflegen lassen.
Natürlich nur dann, wenn sich alle an diese Standards halten. Das gilt für Browser wie Firefox, Opera, Safari und den Internet Explorer ebenso wie für die Darstellung in Handys. Und was können Sie für Standards tun? Fordern Sie von Ihren Designern und Programmieren einfach standardkonforme Webseiten. Ihr Budget wird es Ihnen auf Dauer danken.
Ebenso möchte ich Ihnen dafür danken, dass Sie mich bis zum Ende gelesen haben. Meine Mission ist erfüllt. Ich werde hier noch die Stellung halten, bis der geplante Text eintrifft. Ich wünsche Ihnen noch einen schönen Tag. Und arbeiten Sie nicht zuviel!



